When your digital workplace is a mix of Omnia publishing apps (for company-wide intranet content) and SharePoint Team Sites (for smaller groups), page authors will notice a difference in the authoring experience. Omnia pages render their content in Blocks, a proprietary widget technology, but SharePoint Online uses Web Parts. The gallery, or “bin,” of available widgets is necessarily different between the two technologies.
Dedicated Power BI Web Part
Page authors who want to display a Power BI report on a SharePoint Online page have in their gallery a dedicated web part provided by Microsoft. All the author needs to do is drop the part on a page in edit mode, and paste the report URL into a box in the web part options pane. Page authors in Omnia Intranet who look in their Block galleries will not see a Power BI Block.
Enter the HTML/Script Block
Just because there is not a dedicated Power BI Block does not mean Omnia page authors are out of luck. There is an all-purpose Block that can display just about any content—and with more options and flexibility. Here is how to use it.

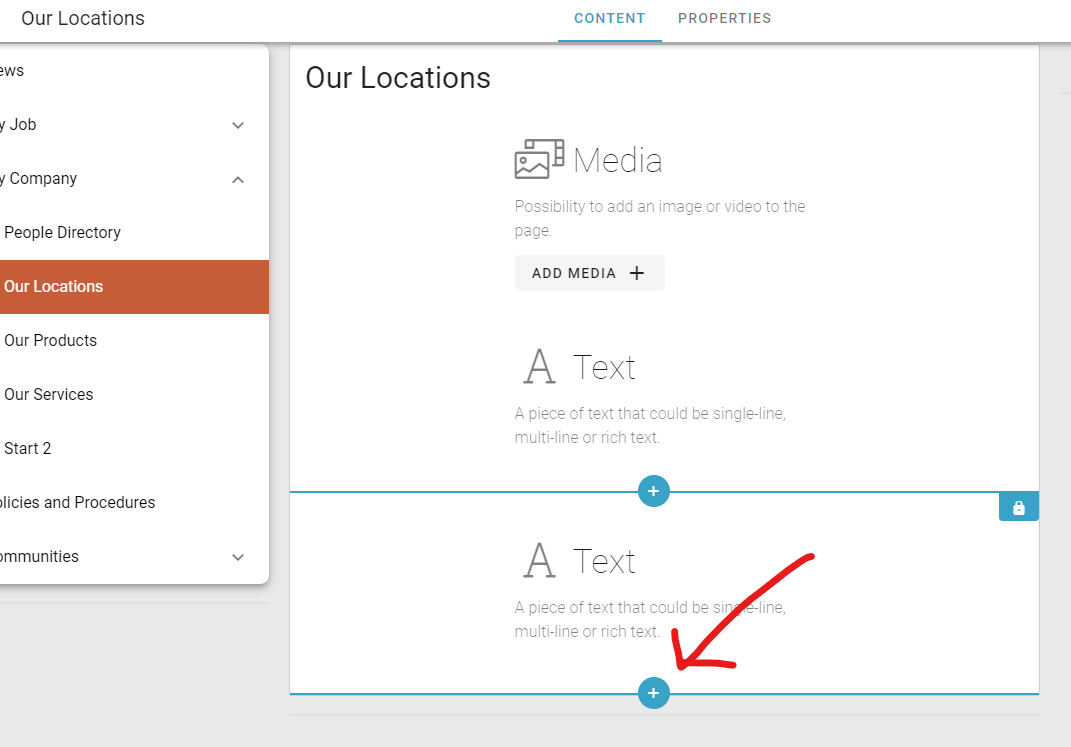
Above is an ordinary Block page in Omnia Intranet. This is where I want to render a Power BI chart showing all our company’s locations across Canada.
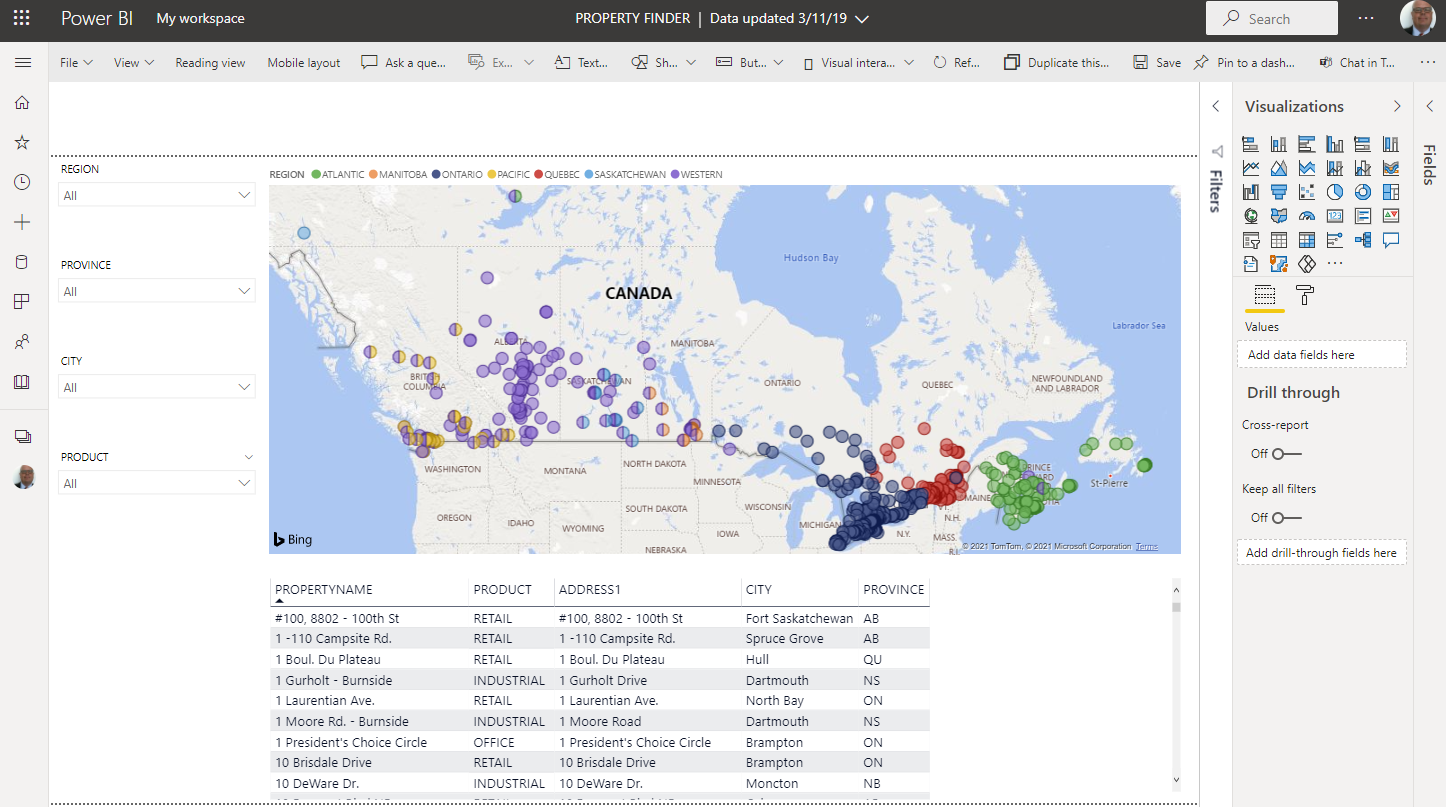
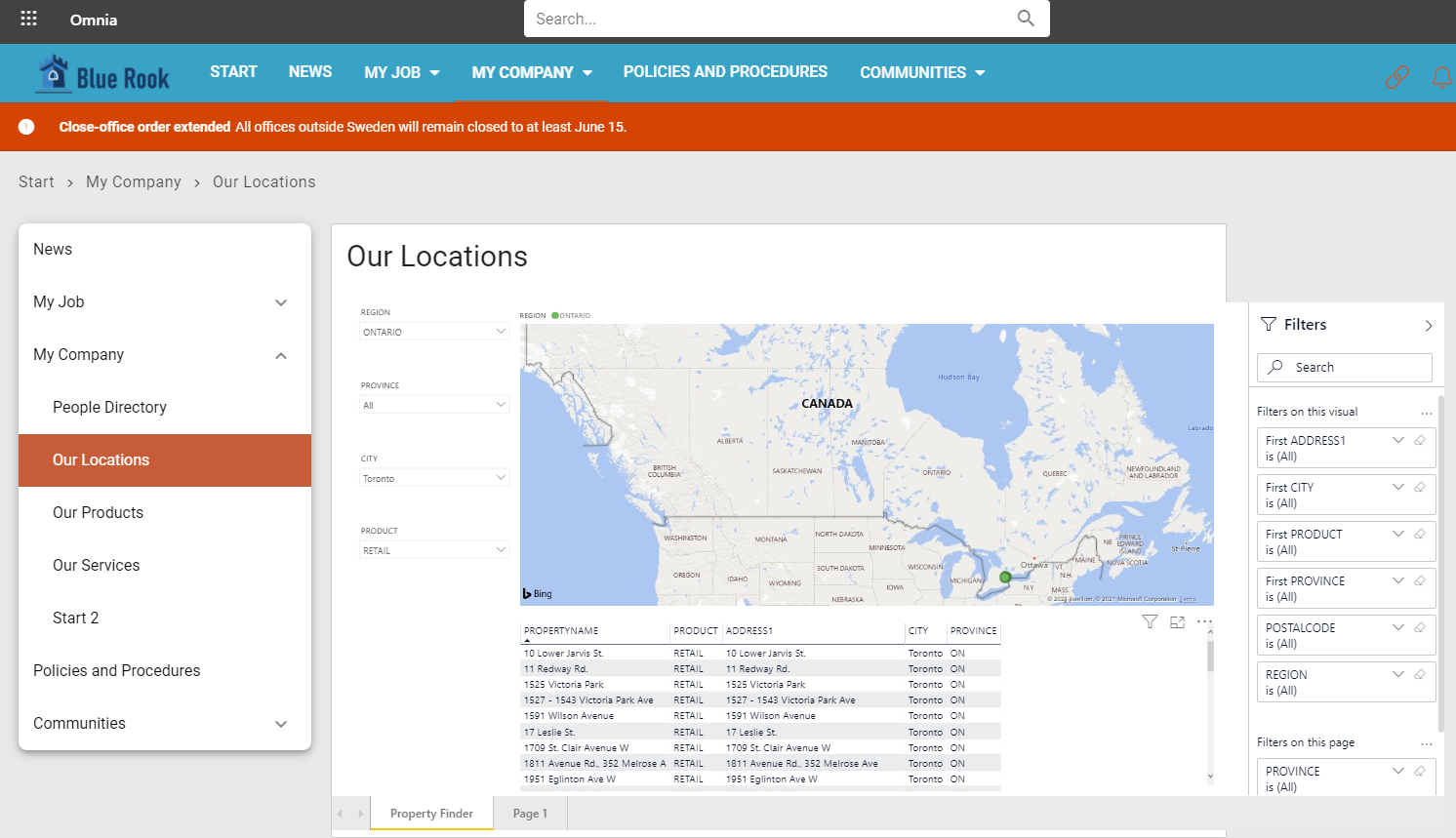
This is the chart, in Power BI, I want to render on this page:

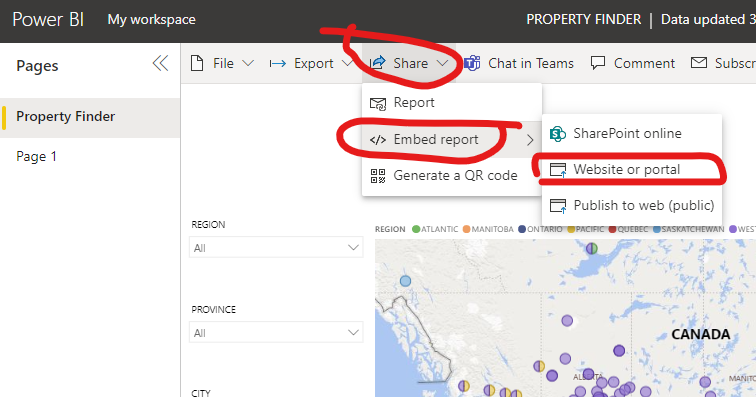
My first step is to open the Share menu in the Power BI portal and choose Embed report > Web site or portal.

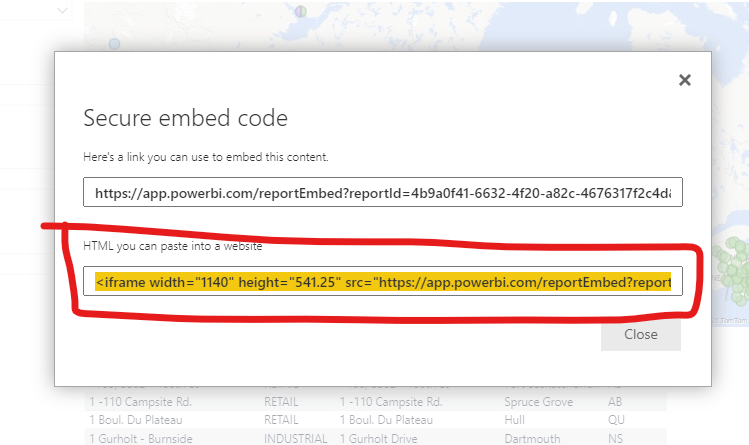
I have the option of embedding in an iframe or directly in my page. An iframe keeps the contents of the report isolated from the page it lives on, to prevent collisions in scripts or CSS class names. In this example, let’s choose an iframe:

That’s all I need from Power BI. Returning to Omnia, I put the page in edit mode and click the plus sign at the bottom of the page to open the Block gallery:

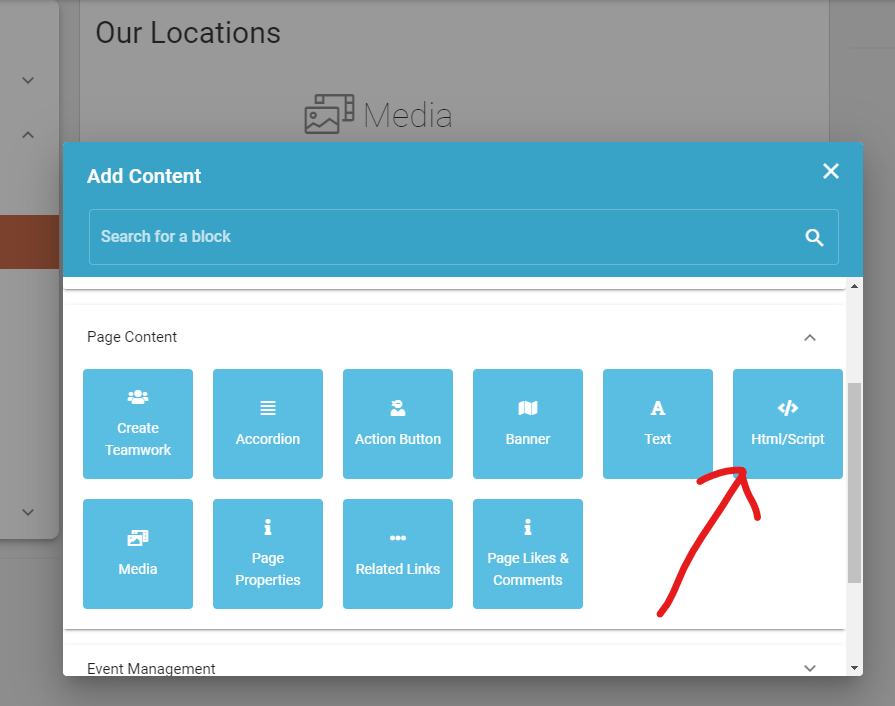
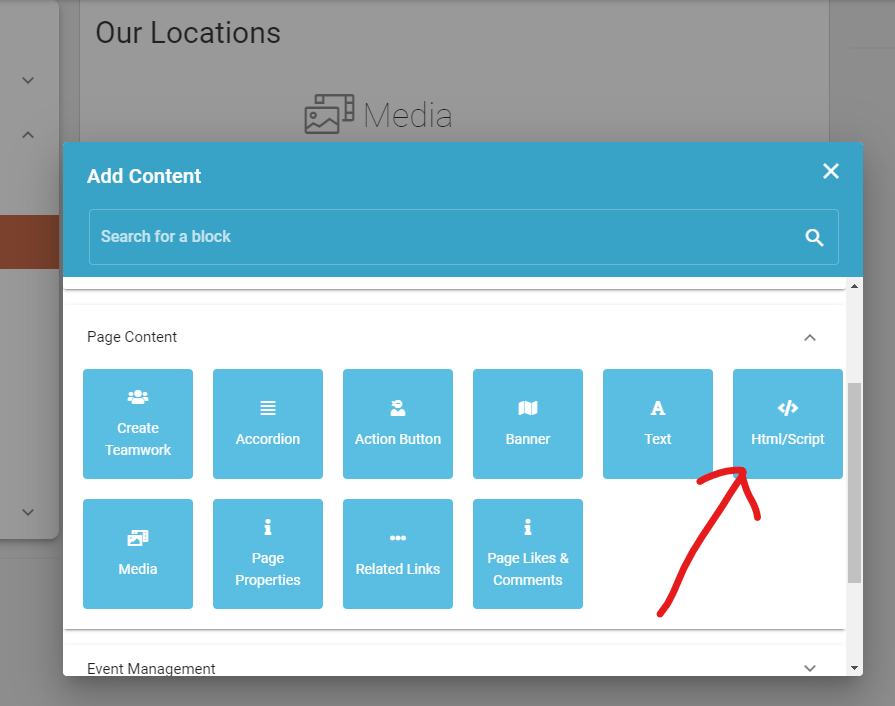
In the gallery, I scroll to the Page Content category and select the all-purpose HTML/Script Block:

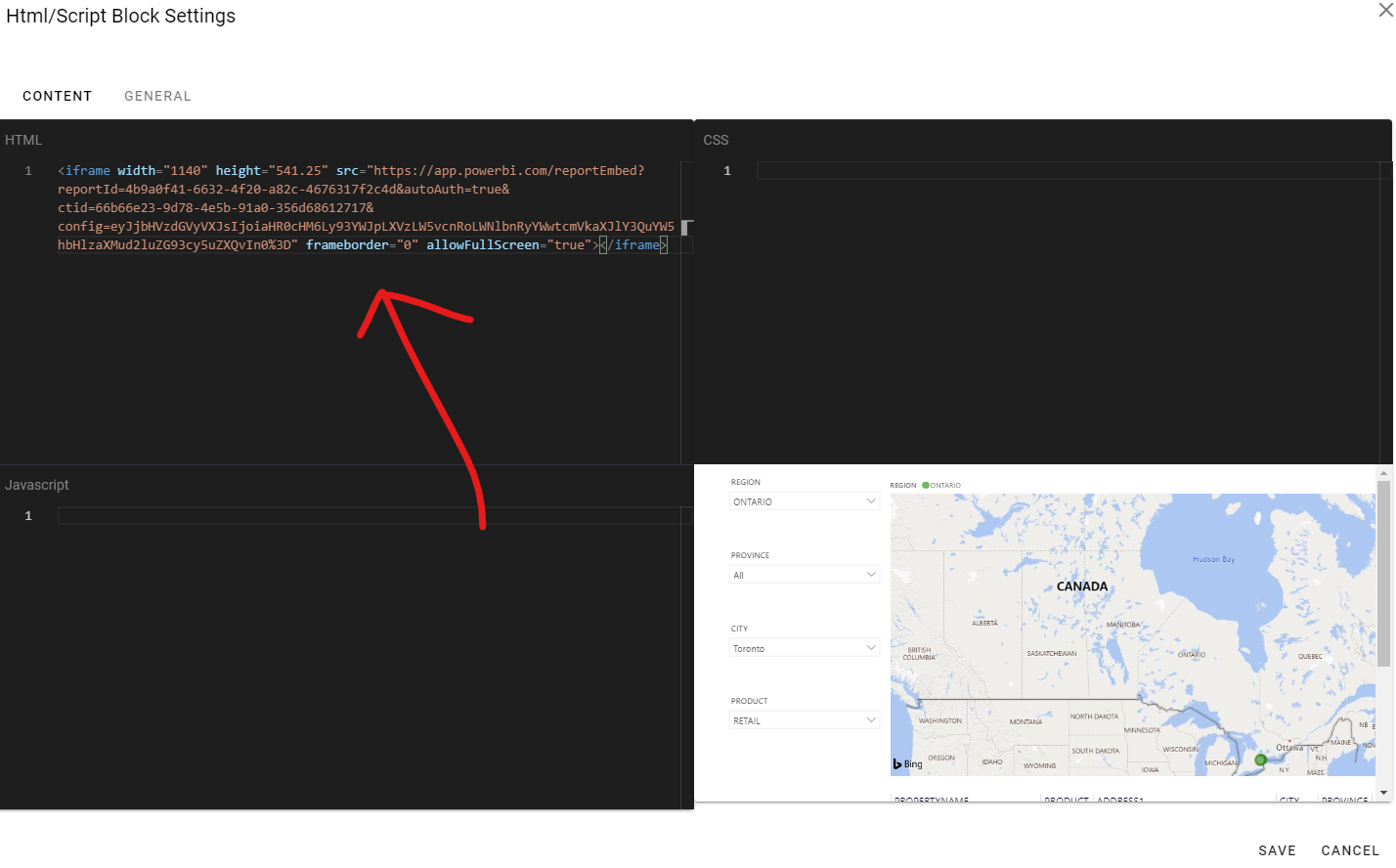
The editing panel for the HTML/Script Block opens up, and it looks much more complicated than the dedicated Power BI web part’s options. That is only because it has so much more power. Entire custom apps can be written using only this panel, ones that can connect to just about anywhere and render just about anything. But it’s still simple: all we need do is paste that embed code we got earlier, into the “HTML” box:

By default, this Block loads your content into an iframe, as discussed above. Since we chose to specify an iframe in the code itself, we should switch to the “General” tab above and un-check the option to “display this Block in an iframe” (not shown). If you copied the other embed code (without “iframe” in the code itself), you can skip this step.
That’s it! Now we have a full-featured Power BI report on our Omnia page, with all the display options down the side (we can turn this off for a simpler report). Note that all permissions you set in Power BI are respected in Omnia.

The dedicated Power BI web part in SharePoint Online is easy to use, but it’s a one-trick pony. The HTML/Script Block in Omnia can take embed codes from hundreds of different line-of-business systems (not just Power BI), but it also a built-in little “app studio” where you can integrate many different types of live content directly in your intranet. Do you want to see more? Do you have backend systems that you want to surface directly to users, but you’re not sure if it will work with the Omnia HTML/Script Block? Contact me for help!

